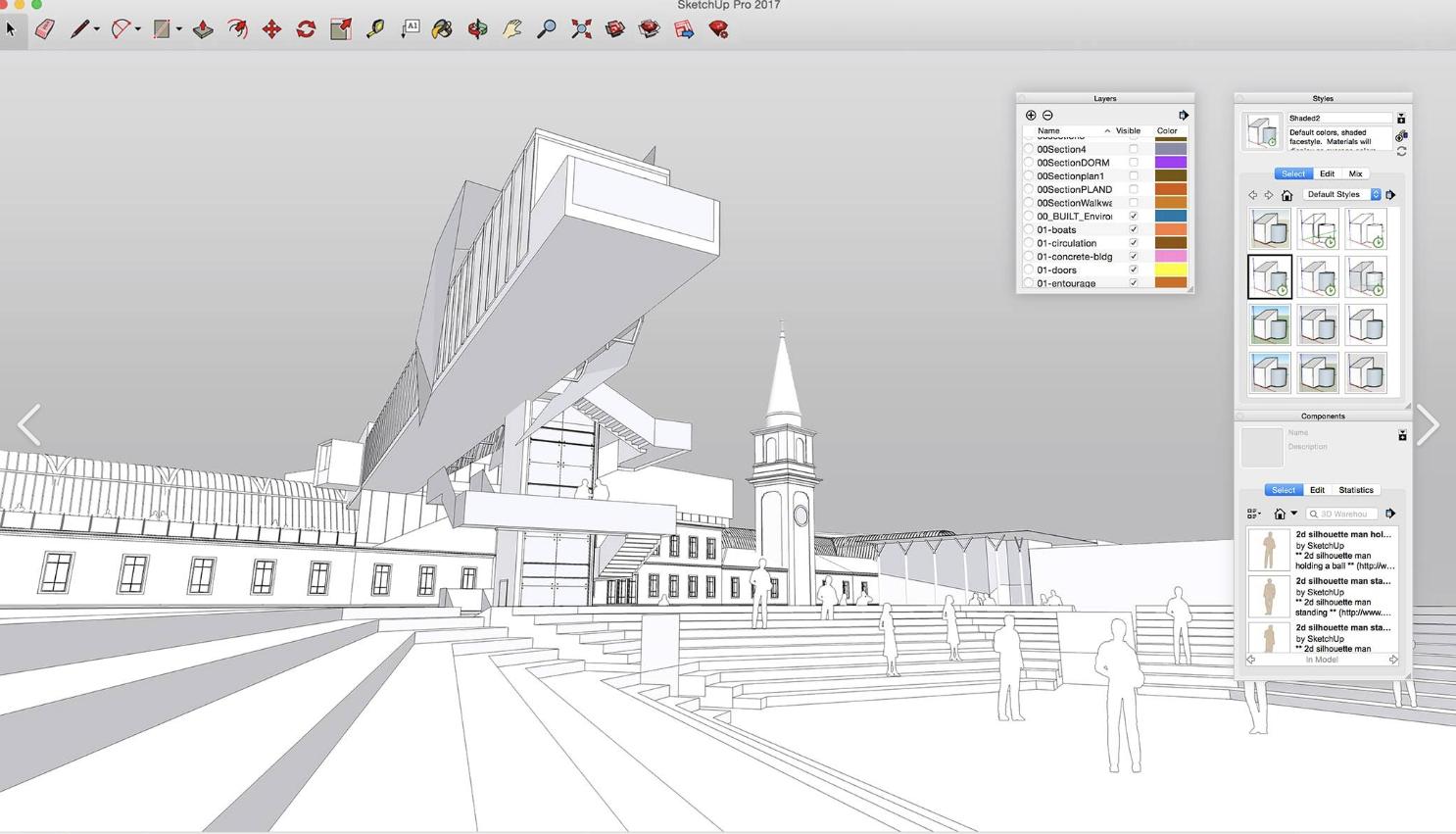
Blender几个新实用插件
Blender这款开源软件,越来越受个人艺术家和一些工作室的欢迎了。
今天介绍几款Blender最新的插件给大家。
Call-Out Titles
https://blendermarket.com/products/call-out-titles?ref=247
这是个给产品添加标注和标签的插件。添加标签和注释是展示产品的最佳方式,在这之前还没有在3D场景中直接添加标签的插件。但现在它来了,而且很容易。这个插件在所有行业需要标注的地方进行标注:硬表面、建筑、医疗、产品设计等。就像我们在PS中做标签一样,样式,字体,动态方式等等都可以随意无限修改和调整。

WeatherFX
https://blendermarket.com/products/weather-fx-add-on?ref=247
一看这个单词,大家就知道了,这是一个Blender的天气系统,可以轻松让你在场景中添加各种雨雪冰雹粒子元素。Weather FX组件是在Blender 3d粒子系统上构建的参数。所以你可以通过插件组件实现粒子系统之后,还可以通过Blender自定义其天气系统。

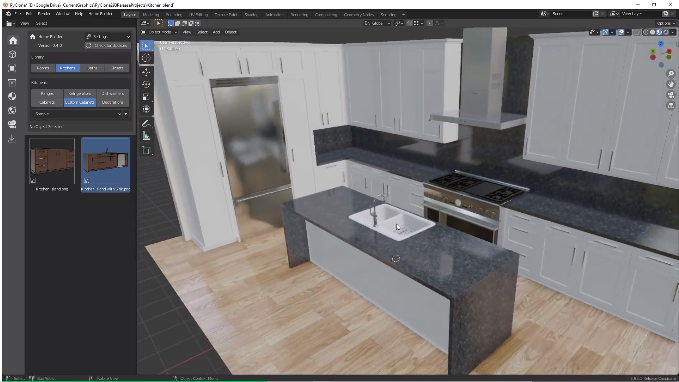
PyClone
https://creativedesigner3d.com/pyclone/
用它可以自行搭建参数化模型库。

BONERA
https://blendermarket.com/products/bonera?ref=247Bonera
是一套用来帮助加速手动绑定过程中繁琐部分的插件。插件使用了一些更为重复的操控器,这些操控器有时使用工具箱插件中的简单Python脚本来解决。

Random Flow
https://blendermarket.com/products/random-flow?ref=247
是一款随机网格生成器,专为快速简便的硬表面原型制作和概念艺术而设计的插件,目前是测试版。

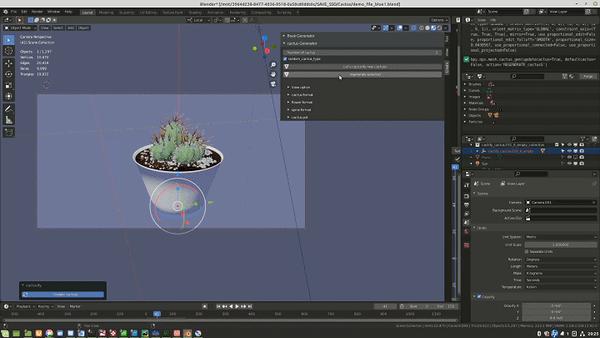
Cactify Addon
https://blendermarket.com/products/cactify-addon
一个快速生成仙人掌、仙人球的插件。

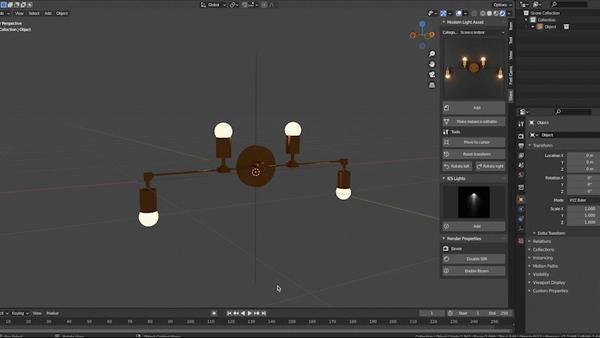
Glare
https://blendermarket.com/products/glare?ref=247
由现代灯光资源库组成的插件,其中包括高品质3D灯光资源和IES灯光。它由7种不同类型的灯光设备组成,包含80多个高质量资产,这些资产针对cycles和Eevee渲染引擎进行了优化。插件专为那些需要轻资产的项目和简化工作流程的人而设计。

Procedural Hdr Lighting
https://blendermarket.com/products/procedural-hdr-lighting?ref=247
Procedural Hdr Lighting插件可以轻松照亮没有灯光的场景。使用Sky和Studio设置的少量参数即可获得实时结果。程序环境是HDR,意味着它可以像HDR图像一样发光。不同之处在于,可以选择并创建轻松的氛围,以想要的方式来选择颜色,而不是搜索超大的hdr图片。

Syncnix: Blender Lip Sync Addon
https://blendermarket.com/products/syncnix?ref=247
Syncnix是blender唇形同步教程和blender唇形同步插件的组合!Blender lip sync形状主要由工具驱动,可实现无缝平滑的过渡,速度非常快,Syncnix是最接近blender自动唇形同步动画的。